[作品]scoreboard 球賽計分器
scoreboard 球賽計分器
球賽計分器其實是一個被我做好幾次的project,早在大學就已經用android做過一次排球的計分器了,但這次是用vue+pwa,預期在可以在手機上做出類應用程式的spa。
這邊先科普一下:
漸進式網絡應用程式(英語:Progressive Web Apps,簡稱:PWA)是一種普通網頁或網站架構起來的網絡應用程式,但它可以以傳統應用程式或原生移動應用程式形式展示給用戶。
2017這年換了新公司,新公司的社團很活絡,也蠻常有福委舉辦的球類競賽,加上自己很愛打球,不管是羽球排球還是其他,因此手機裡面有個自製的計分器,實在是前端運動員口袋必備的武器(誤)。

https://github.com/Mike-Zheng/scoreboard
https://mike-zheng.github.io/scoreboard/
關鍵字
- 排球羽球籃球計分器
- pwa vue
- addtohomescreen.js
需求定義
先從需求開始定義
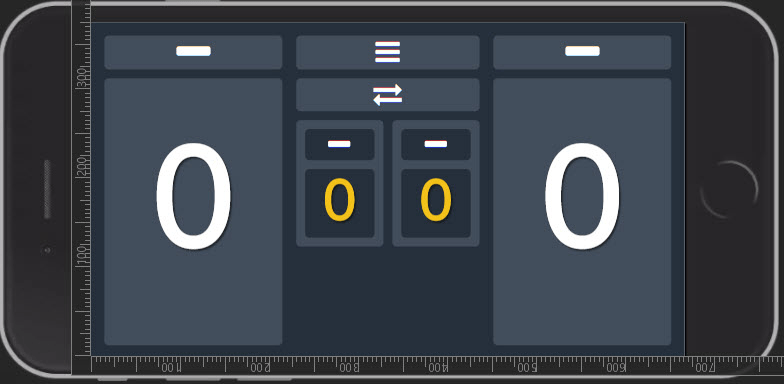
- 介面簡潔
- pwa做出類原生app
- pwa提示
- 各隊分數增減
- 各局分數增減
- 總分歸零
- 最高支援到99分
- 自動轉向到大的螢幕尺寸
- 自動滿版mobile first
- 拿出去可以很炫
安裝步驟
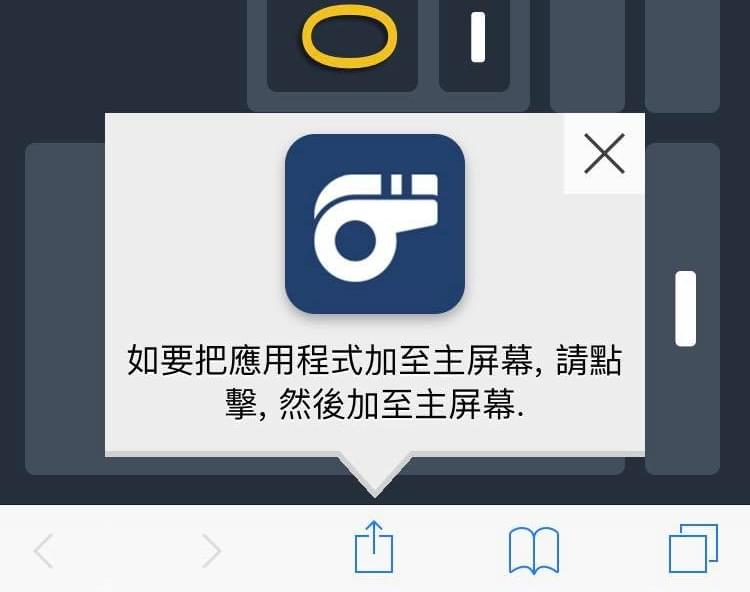
- iphone 請用safari前往 https://mike-zheng.github.io/scoreboard/
- 出現pwa提示外掛並依提示點擊
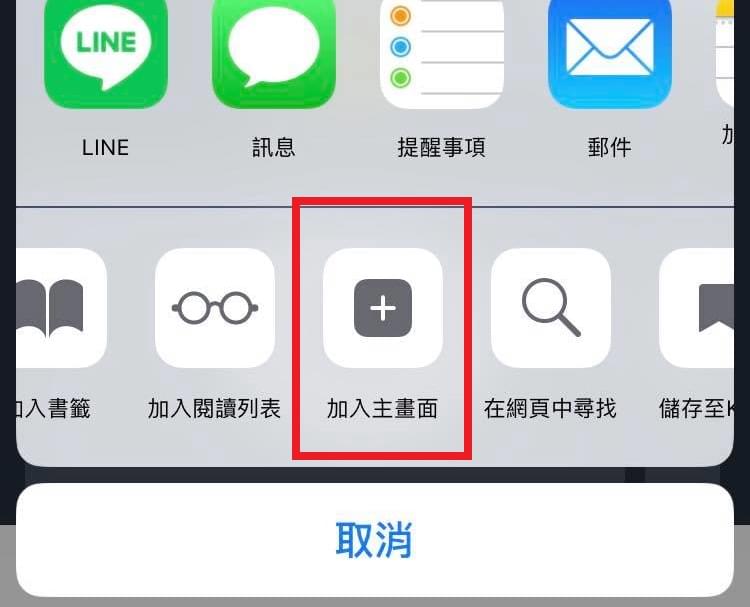
- 找到加到主畫面並點擊安裝
- 未來打開就不會出現網址列,可以享受類app的計分效果了
- (抱歉我沒有android 我沒有測試xD)


https://mike-zheng.github.io/scoreboard/
