[學習筆記]SCSS使用筆記2-工具篇 使用gulp + Bourbon 快速編譯
SASS/SCSS
如果想了解SCSS建議先看上面這一篇,
這次的內容不針對Sass/Scss作介紹了,直接對工具下手。
SASS/SCSS 工具
對於CSS預處理器(CSS Preprocessor) 的工具,其實擁有不錯使用者介面的軟體其實還算不少。
這邊列一個我用過還不錯用的工具:
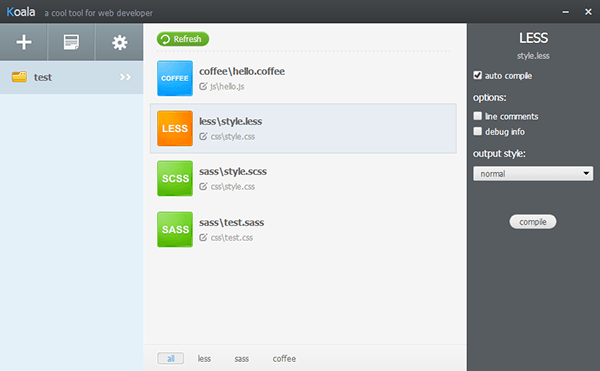
koala-app

http://koala-app.com/ 官方網站有詳細說明

透過視覺化的介面,讓編譯SCSS不是難事。
這邊舉幾個我短暫使用上的優點及缺點
優點部分
- 圖形化介面便於操作
- 有中文可以選擇
- 支援度很高 SCSS 或是LESS 都可以編譯
- 會自動監聽資料夾,做及時編譯
而缺點部分
- 對於程式碼內中文(包含註解)不太支援,有些必須在
.scss內的第一行加上以下程式碼,有些情況則無解。
@charset "UTF-8";
- 編譯時間稍長,可能是基於ruby的compass Framework,加上會自動監聽資料夾,編譯起來時在挺花時間。
也是因為受不了上素缺點的原因,加上公司前輩的鼓勵?(師傅的指示),我們轉用gulp進行編譯。
gulp自動化工具+compass
由於最後也是受不了ruby的compass Framework編譯較大專案的.scss需要花上好幾秒
所以這邊稍微提到程式碼就好,不做太多說明。
var gulp = require('gulp'),
compass = require('gulp-compass');
gulp.task('compass',function(){
return gulp.src('./scss/*.scss')
.pipe(compass({
config_file: './scss/config.rb',
sourcemap: true,
time: true,
css: './css/',
sass: './scss/',
style: 'compact' //nested, expanded, compact, compressed
}))
.pipe(gulp.dest('./css/'));
});
gulp.task('watch',function(){
gulp.watch('.//scss/*.scss',['compass']);
});
gulp.task('default',['compass','watch']);
gulp自動化工具+Bourbon
同為讓.scss更容易跨平台及更容易撰寫,compass工具實在是不可或缺,裡面的多項流覽器相容自定函數,實在是無法直接排除,以下也為好用的compass舉個例子來平反上訴說它很慢很難用的形容:
像是你只要加載compass這個 framework如下面的程式碼,
@import "compass/css3/text-shadow";
.box{
@include box-shadow(#cc0000 2px 2px 10px);
}
產生出來的code就可以擁有跨瀏覽器兼容的.css程式語法
.box{
-moz-box-shadow: #cc0000 2px 2px 10px;
-webkit-box-shadow: #cc0000 2px 2px 10px;
-o-box-shadow: #cc0000 2px 2px 10px;
box-shadow: #cc0000 2px 2px 10px;
}
如此方便好用怎麼能說丟就丟呢!!
還好官網 右下角就有提及framework不只compass這一種,這次的工具就是由於公司前輩的帶領下,將專案整整一大包.scss往新的框架邁進。
這次我們換上 Bourbon官網 這套工具。
細節的部分先就到這邊暫停,我們先把編譯工具run起來
https://github.com/Mike-Zheng/MikeNoteSass-Bourbon
可以先到上面空間把編譯包下載下來
//package.json 需要的相關工具都列在裡面了
{ ..
"devDependencies": {
"bourbon": "^4.2.6",
"gulp": "^3.9.0",
"gulp-plumber": "^1.0.1",
"gulp-sass": "^2.1.1",
"gulp-watch": "^4.3.5"
}
}
1.下載Nodejs
Nodejs官網 https://nodejs.org/en/
需要使用
npm指令來安裝其他元件,裡面npm指令對於集中控管的整合包都很好用,快來下載及安裝。
2.下載MikeNoteSass-Bourbon
https://github.com/Mike-Zheng/MikeNoteSass-Bourbon
請將內置檔案放入需要編譯的資料夾,或是開啟下載的MikeNoteSass-Bourbon-master。
用Cmd指令 or Terminal指令開啟
cd ...../MikeNoteSass-Bourbon-master
3.安裝全域gulp
於資料夾內繼續指令
npm指令
npm install gulp -g
在這邊安裝的是自動化工具gulp
4.安裝package.json裡的devDependencies
npm指令
npm install
這邊需要安裝一些時間
5.run起gulp
gulp指令
gulp
到這邊為止就會發現gulp已經自動監聽資料夾內的scss資料夾,
而且編譯好後會自動放入生成的css資料夾,編譯速度也是馬上存檔馬上編譯完成的。
如此依樣畫葫蘆後,也可以將編譯工具方進自己的專案裏頭,快來試試看是否更便利呢!!
