[學習筆記]Angularjs 簡介-語言特性
Angularjs 簡介
Google年前力推的Angularjs,因為其設計模式及其他特有的特性,在台灣算是挺多人前仆後繼的往坑跳入,以目前來說,因為react及其他具有更高效能特性的frame work相繼出現,angular算是一個有點陌路的語言了。
不過其特有的特性及語言結構,還是值得往其中學習。
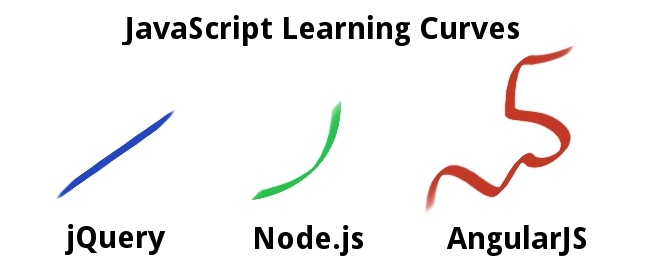
Javascript學習曲線:
在簡介之前,可以先瞧瞧這一張javascript的學習曲線圖

(來源http://nathanleclaire.com/blog/2014/01/04/5-smooth-angularjs-application-tips/)
jquery因為其CSS般的selector和方便的語法,在學習路上算是穩定成長的。
Node 將前端語言做為後端程式的方式,上手後會是飛快成長。
Angular在進入其factory及directive之後,就會像圖上所示,搞不清處為什麼或是怎麼了。
*因此入坑前請三思
AngularJS 框架介紹
以一個語言的特性來說,angular實在是一個挺完善的語言,主要顯著的特性如下:
CoC 慣例優先原則 (Convention Over Configuration)
MVC 架構關注點分離 (Model-View-Controller)
雙向資料綁定(Two Way Data-Binding) 特性
SPA 單頁面應用程式(單頁應用)(Single Page Application)
這些特性或一或二存在其他語言之中,但以挑選一個開發專案framework的角度,angular算是一個推薦的框架。
CoC 慣例優先原則 (Convention Over Configuration)
這個概念簡單來講就是用一些簡單的常規、慣例(convention)來取代繁雜的設定(configuration)。
目的就是要簡化開發者的工作,免除一些複雜的設定。
(http://sevensavants.blogspot.tw/2009/12/convention-over-configuration.html)
而angualr延伸現有的 HTML 架構,透過 宣告式語法 (Directives Syntax) 直接賦予 HTML 額外的能力
<div ng-app="myApp">
<div ng-controller="myController1">
div>
div>
MVC 架構關注點分離 (Model-View-Controller)
Angualr在這邊厲害的地方,在於 控制器 (Controllers) 與 檢視 (Views) 之間切割的非常乾淨,再搭配 模組 (module) 與 相依性注入 (Dependency Injection) 相關實作,如 工廠 (factory) 與 服務 (service)、提供者 (provider) 與 常數值 (value)
讓整體運行的非常有計畫。

(http://www.angularjstutorials.net/angularjs_mvc.html)
雙向資料綁定(Two Way Data-Binding) 特性
AngularJS 所提供的 雙向資料繫結 (Two Way Data-Binding) 特性,view上的data和Controller之間收放得非常良好非常彈性Angular在呈現和資料中間,可以簡單建立雙向的數據綁定。
一旦建立雙向綁定,使用者輸入,會由Angular自動傳到一個變數中,再自動讀到所有綁到它的內容,更新它。效果上就是立即的資料同步。在程式碼中修改變數,也會直接反應到呈現的外觀上。
不僅內容可以雙向綁定,其他諸如類別、寬度、高度等等,都可以和變數與使用者的輸入,綁定起來。

(https://docs.angularjs.org/guide/databinding)

(http://www.codescratcher.com/angularjs/two-way-data-binding-angularjs/)
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">script>
head>
<body>
<div ng-app="">
<div >
Enter Your Name :-
<input type="text" ng-model="name" placeholder="Enter Name" />
Expression Method 1 to display output:
<span>
{ { name } }
span>
Directive Method 2 as 'ng-bind' to display output:
<span ng-bind="name" />
div>
div>
body>
html>
SPA 單頁面應用程式(單頁應用)(Single Page Application)
AngularJS 裡,當瀏覽器將 HTML 與這些 AngularJS 自訂的語法解析成 DOM 物件之後,AngularJS 會直接將原生的 DOM 物件當作網頁片段的範本,然後直接以 DOM 物件 (原生的 JavaScript 物件) 進行操作,
SPA 優點
- 1、具有桌面應用的即時性、網站的可攜性和可訪問性。
- 2、使用者體驗好、快,內容的改變不需要重新載入整個頁面。
- 3、基於上面一點,SPA相對對伺服器壓力小。
- 4、良好的前後端分離。SPA和RESTful架構一起使用,後端不再負責範本渲染、輸出頁面工作,web前端和各種移動終端地位對等,後端API通用化。
- 5、對前端人員javascript技能要求更高,促使團隊技能提升。
缺點
- 1、傳統使用ajax取得回來的內容不利於SEO。
- 2、初次載入耗時相對增多。
- 3、上一頁下一頁功能不可用,如果一定要此功能需要自行實現。
- 4、對開發人員技能水準、開發成本高。
Angular 單頁面應用程式Single Page Application
這邊做一點angular SPA魔法的小展示
js/controller.js
//js/controller.js
var neux = angular.module('neux', ['ui.router']);
neux.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
.state('edit', {
url: '/edit',
templateUrl: 'edit.html'
})
.state('home', {
url: '/home',
templateUrl: 'view.html'
});
});
neux.controller('neuxCtrl', function($scope,$state){
$scope.tags = [{
name: 'Neux',
link: "www.neux.com.tw/"
}, {
name: 'MikeNote',
link: "http://mike-zheng.github.io/"
}];
$scope.editTag = function() {
if (this.text) {
persons.push(this.person);
this.text='';
}
$state.go('home');
console.log("df");
};
});
index.html
<html ng-app="neux">
<head>
<meta charset="UTF-8">
<title>Neux - AngularJStitle>
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.0-rc.2/angular.min.js">script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.min.js">script>
<script src="js/controller.js">script>
head>
<body>
<div class="container" style="border:#ddd solid 2px;border-radius: 0.5em;" ng-controller="neuxCtrl">
<h1 style="text-align: center;">Neuxh1>
<nav>
<ul class="pager">
<li><a ui-sref="home">Homea>li>
<li><a ui-sref="edit">Edita>li>
ul>
nav>
<div class="well span4" style="margin-top:20px; width: 90%;">
<div ui-view>div>
div>
div>
body>
html>
edit.html
<form name="personForm" ng-submit="editTag()" >
<ul>
<li ng-repeat="tag in tags">
<label>tag: {{ tag.name }}label>
<input type="text" ng-model="tag.name" />
<label>link: {{ tag.link }}label>
<input type="text" ng-model="tag.link" />
li>
ul>
<input type="submit" value="submit" />
form>
view.html
<ul>
<li ng-repeat="tag in tags"><h4>{{ tag.name }}h4> {{ tag.link }}li>
ul>
在這邊使用了angular ui-view的效果呈現(為延伸的ng-view),其中 ui.router裡的 $stateProvider協助整個spa做路由。
透過單頁應用的效果呈現,可以得知angular實在為一個不可多得MVX架構框架。
今天僅僅為angular 的pattern做簡介,下一次再介紹裡面與效能相關 $digest $watch,及功能上的介紹。
參考資料
http://nathanleclaire.com/blog/2014/01/04/5-smooth-angularjs-application-tips/
http://sevensavants.blogspot.tw/2009/12/convention-over-configuration.html
http://www.angularjstutorials.net/angularjs_mvc.html
https://docs.angularjs.org/guide/databinding
http://www.codescratcher.com/angularjs/two-way-data-binding-angularjs/
http://abgne.tw/angularjs/angularjs-getting-stared/ngroute-ngview.html
http://blog.miniasp.com/post/2013/04/23/Front-end-Engineering-Fineart-An-Introduction-to-AngularJS.aspx
